FirefoxだけがWorkFlowy専用ブラウザではない。他のブラウザにもStylishはあります。ただ、なぜかSafari用に関してはuserstyles.orgからリンクが貼られていないので、気づかない人もいるかもしれません。もったいない。
個人的にはSafari版が好きなので、これにNotyを適用してみました。
Safari用Stylish
Install from Apple Extensions GalleryAvailable features:In development:Version 1.6 changelog:Comment...

まずSafariにStylishの機能拡張をインストールします。上記サイトでInstallボタンを押すと、Appleの機能拡張サイトに飛びます。そこでInstall。
URL欄の横に[S]マークが出れば完了です。
シナリオ作成用スタイル Noty
userstyles.orgからNotyスタイルをインストールします。workflowy.comに移動し、有効になったか確認してください。うまくいかないときはSafariを再起動するのが大吉です。
壁紙を貼る

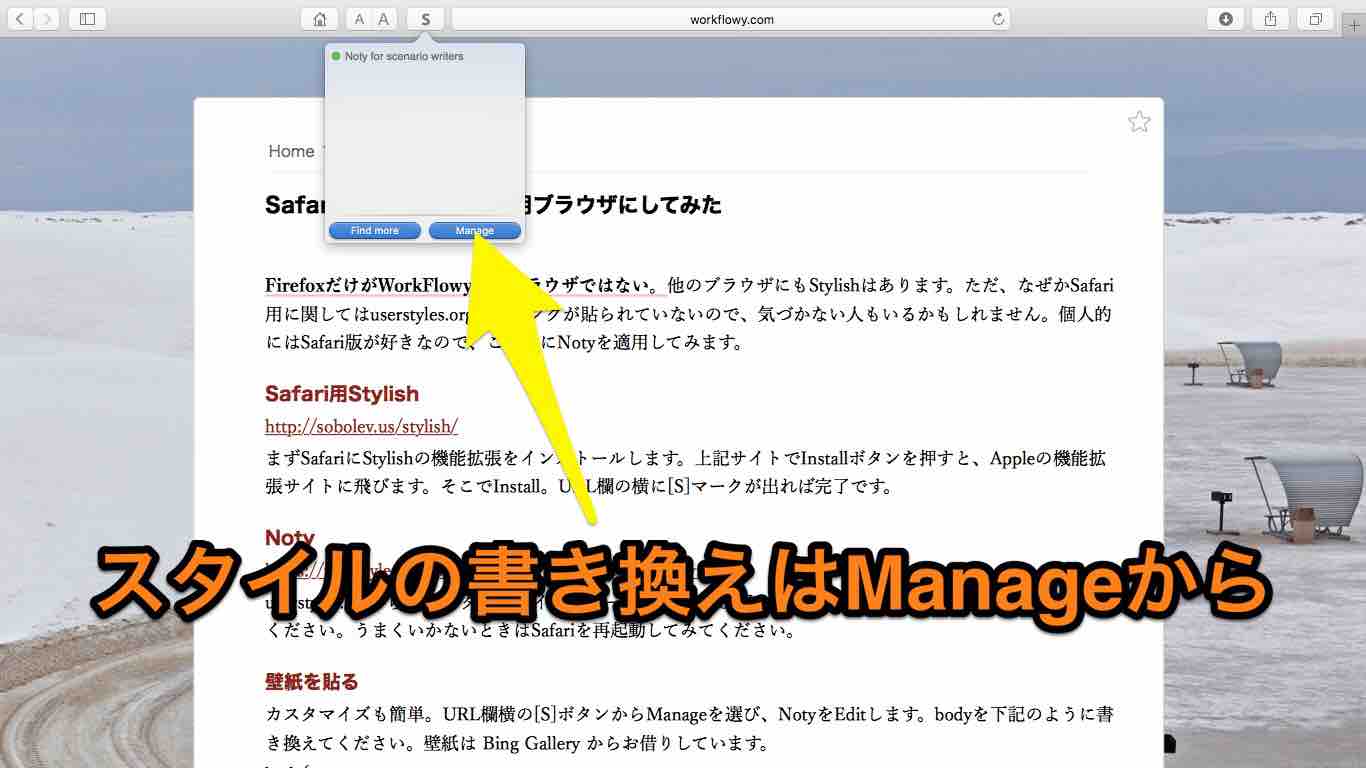
カスタマイズも簡単。URL欄横の[S]ボタンからManageを選び、NotyをEditします。bodyを下記のように書き換えてください。壁紙は Bing Gallery からお借りしています。画像はhttpプロトコルでも構いません。お好きな壁紙のアドレスが使用できます。
body{
background-image: url( "http://az619822.vo.msecnd.net/files/RestArea_EN-US12659313216_1920x1200.jpg" );
background-size: contain;
}
そのままだと全面壁紙になるので、.page の background を white にします。ついでに、ページの角を少し丸めてみました。このほうが見た目が優しいかもしれない。
.page{font-family:Hiragino Sans, Meiryo, sans-serif; color:black; background:white; line-height:1.6em !important; border-radius:5px;}
QuickLook
もっと魅せたい。HandyFlowyに埋め込まれたURLアドレスを簡易表示に切り替えるスクリプト。httpsプロトコルの画像のみ対応します。とても制限がありますよね。そこがWorkFlowyの困ったと...

マインドフルよりハートフル。
Safariの利点は、iPhone用に作ったブックマークレットが有効になること。QuickLookは、YouTubeやGyazoのリンクを展開するスクリプトです。動画や画像をプレビューします。画像でないときはブログカードを表示するので、わかりやすいです。Notyと併用。
登録リンクはこちら → http://tinyurl.com/ybbu7nrz
まとめ
Mac用のSafariはピンチインでフォントの拡大ができます。老眼にはありがたい。パソコンで手が疲れることはないですが、目が疲れると書く意欲が落ちてしまう。しばらく床の上でゴロゴロと退化してしまいます。これが困る。締め切りは待ってくれないというのに。
WorkFlowyのおかげで、下書きはiPhoneで済ませ、それを素材にiPadやパソコンで調理する流れが確立しました。この感じが、次世代エディタのデフォルトになるといいな。
