スクリーンショットを半永久的に保管。アップロードもカメラロールから直接で、便利この上ない。そんなわけでブログ書きにはGyazoが常用になっています。
Gyazo
最近ここのブログはGyazo経由で画像を貼っています。フォトライフより手軽ですね。手順が最適化されてきたので、一旦まとめてみます。以前のアクションはGyazoカメラを起動するか尋ねていたのですが、使っ...

でも、このごろ少し変なのよ。iPadでは問題ないのに、iPhoneではアドレスが取れなくなりました。ソースが変わりましたね。対応版に差し替えてみます。
使い方

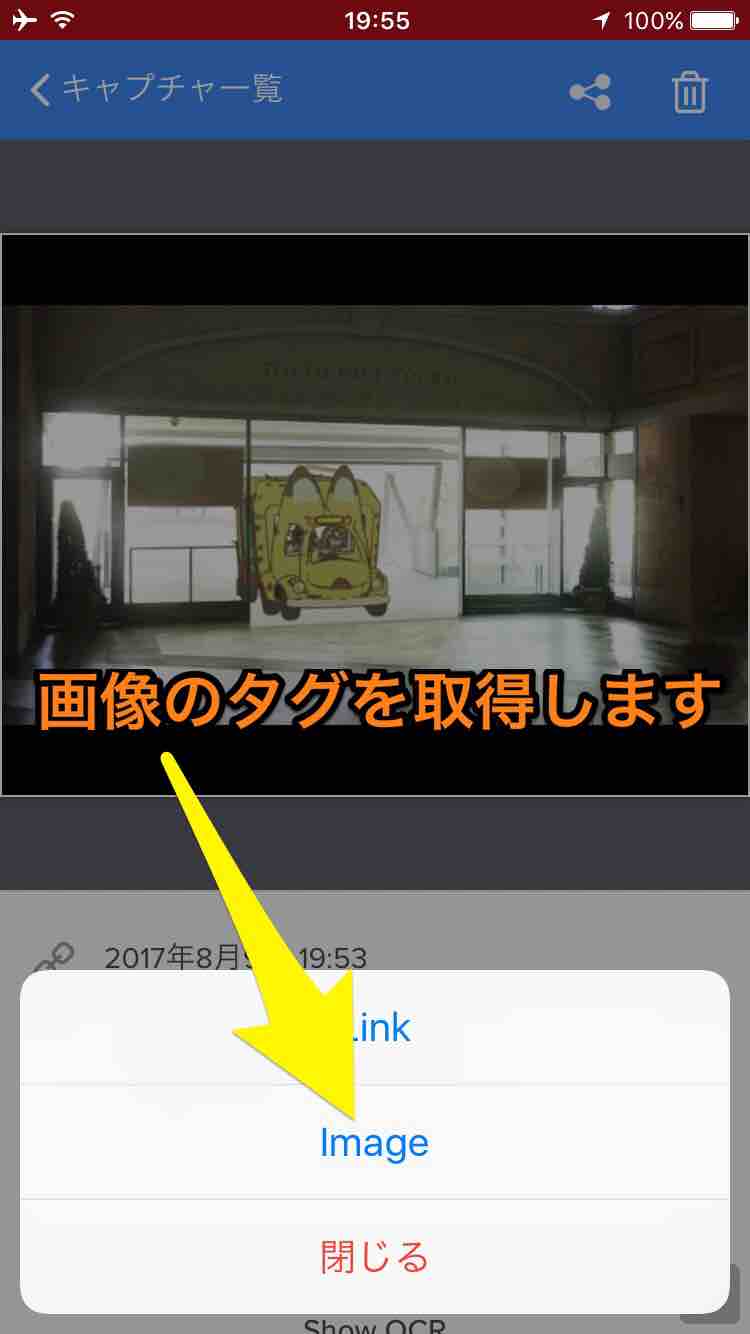
アクションを起動してGyazoにログイン。画像を選んで内蔵ブラウザを閉じると、画像のURLアドレスを取得します。imgタグで本文に貼り付きます。おしまい。
ソース解析
ソースのチェックにはこの機能拡張を使っています。Safari内でHTML構文を整形してくれて、しかも検索が使える。iPadにも対応していてTextwellに出力できる。あるべき基本を押さえています。DOMツリーが表示されると嬉しいけど、そこまで過度な期待はせず。
まとめ
Gyazoを覗いてみるとimgのソース指定にsrcsetが使われていました。画像を複数指定し、デバイスの解像度に合わせて表示を切り替えるシステムです。iPhoneももうすぐ新しいのが発表されるし、高画質化していくことでしょう。さすがNota。進化しています。
とはいえ、srcsetに対応しないブラウザでブログが見られるかもしれないので、貼り付けは従来通りのsrcです。もし画像アドレスが2つ並んでいたら、どちらか消してください。
 Source: View HTML Source Code of Webpage on Safari 2.5.1
Source: View HTML Source Code of Webpage on Safari 2.5.1