モバイル環境で文章を書くとはどういうことだろう。ジェスチャー・ドリブンな操作。Markdownプレビューに対応。段落単位の編集。そして今回は検索について考えてみました。
FirePad
KindleFire用に開発したWebアプリですが、iPhoneでも使えます。というか、iPhoneのメイン・エディタになっていて、今もこれで書いています。いやあ、すごいんですよ。
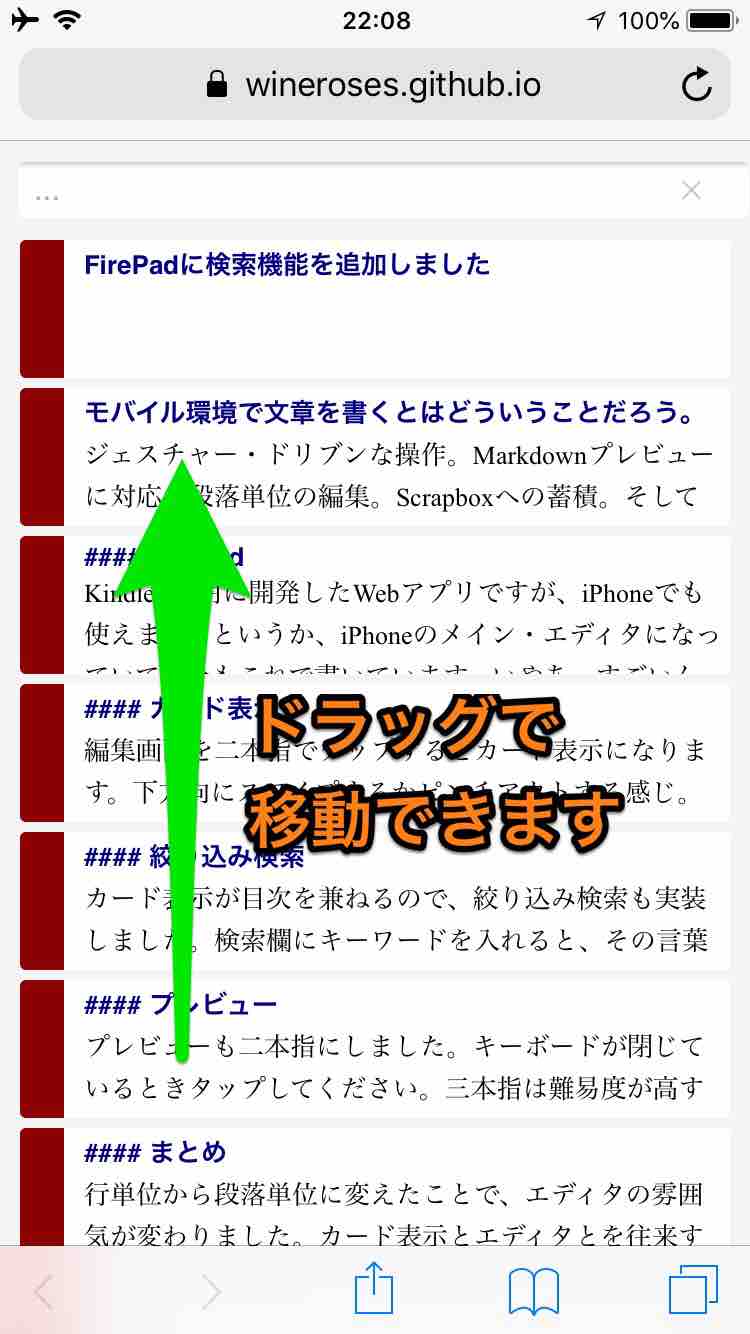
カード表示

編集画面を二本指でタップするとカード表示になります。下方向にスワイプする感じ。空行に挟まれた段落を一枚のカードにし、並べ替えることができます。カード表示に切り替わるとき一時保存するので、意識的に保存したい場合は二本指でタップすると良いでしょう。
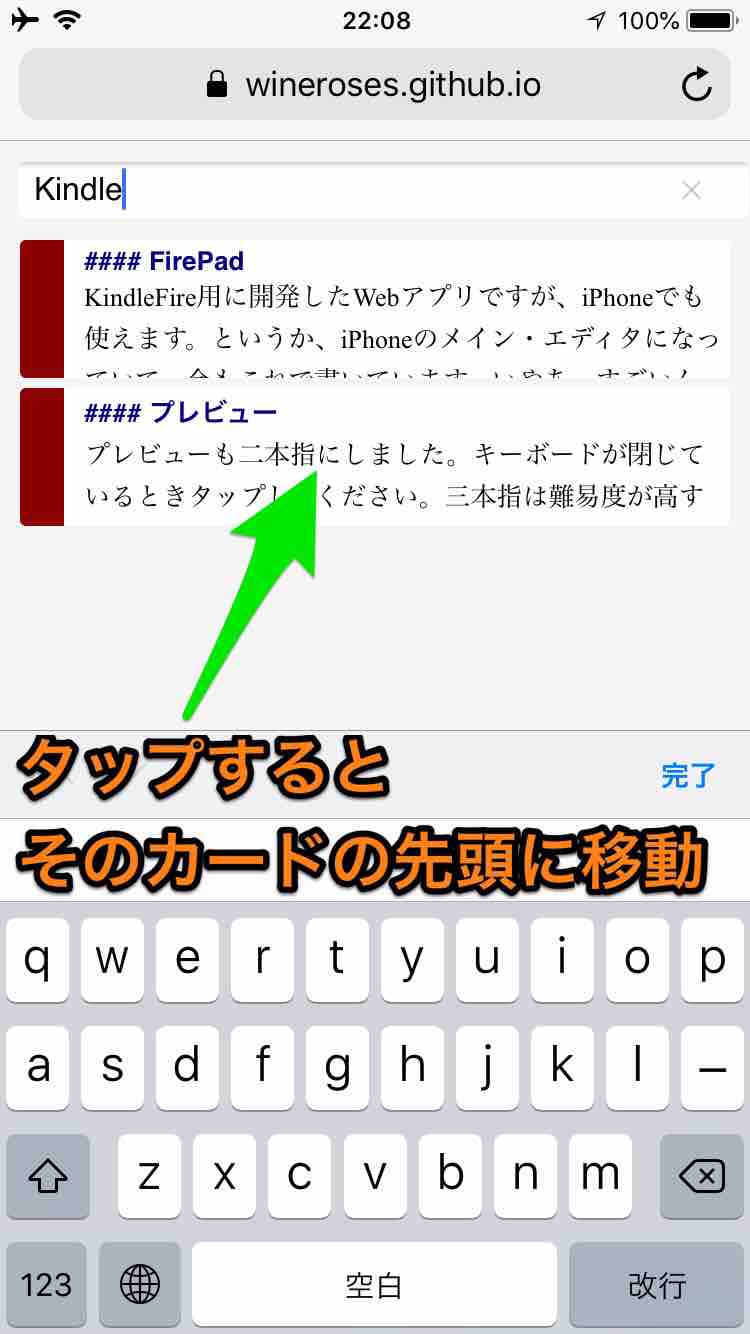
今回カードをタップすると、カードの先頭にカーソルが移動するようにしました。サイズの大きな文章でも、全体の配置を考えながら編み上げることができます。カードを捌くような、テキストを扱うような、微妙なさじ加減。テキスト・エディタの新しい姿が見えます。
絞り込み検索

カード表示が目次を兼ねるので、絞り込み検索も実装しました。検索欄にキーワードを入れると、その言葉を含むカードだけが表示されます。これをタップすると、その段落にすぐ移動できる。書いている文章がカード型データベースのように振る舞います。
検索には正規表現が使用できます。英字の大小は無視する設定になっています。検索欄をクリアする場合は右端の×印をタップしてください。
Markdownプレビュー

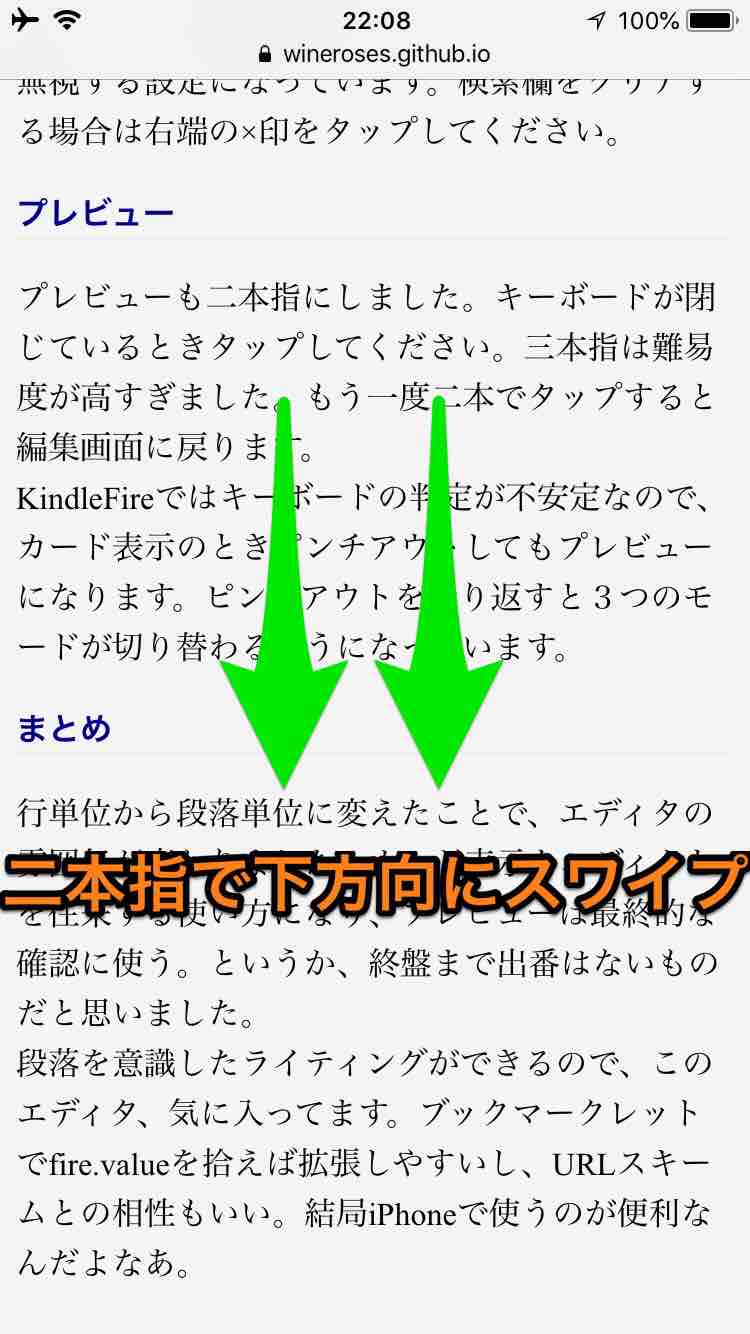
プレビューも二本指にしました。キーボードが閉じているときタップしてください。三本指は難易度が高すぎました。もう一度二本でタップすると編集画面に戻ります。
KindleFireでは判定が不安定なので、カード表示のとき二本指スワイプしてもプレビューになります。スワイプを繰り返すと3つのモードが切り替わるようになっています。
まとめ
行単位で編集するエディタです。KindleFire用に作ったオンライン・エディタですが、Markdownが便利なのでTextwellと連携するようにしました。Textwellで書いている文章をFire...

別物になってしまった。行単位から段落単位に変えたことで、エディタの雰囲気が変わりました。カード表示とエディタとを往来する使い方になり、プレビューは最終的な確認に使う。というか、終盤まで出番はないものだと思いました。
段落を意識したライティングができるので、このエディタ、気に入ってます。ブックマークレットでfire.valueを拾えば拡張しやすいし、URLスキームとの相性もいい。Textwellとも連携できるので、iPhoneでの執筆が三倍強力になっています。
