FirePadのカード表示が便利なので、Textwellにも取り込んでみました。短い文章であればScrivenerのコルクボード代わりになります。4000字くらいなら楽勝。
Aria
一番悩んだのが命名でした(w。「風」を意味するイタリア語 Aria。「G線上のアリア」のアリアですね。詠唱曲。DTMの作法を文章のライティングに持ち込めないか考えました。ひと繋がりのテキストが小節で区切られ、カード型データベースのように扱えます。
カード型エディタ

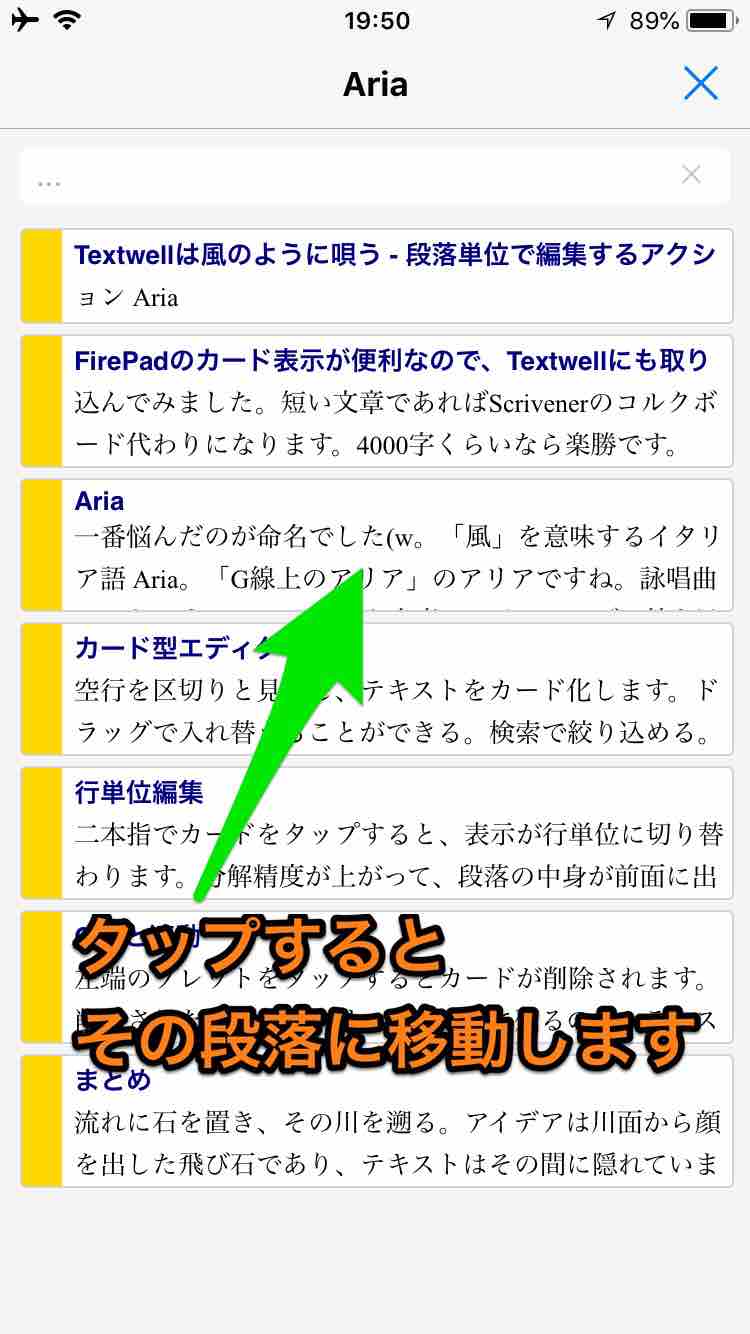
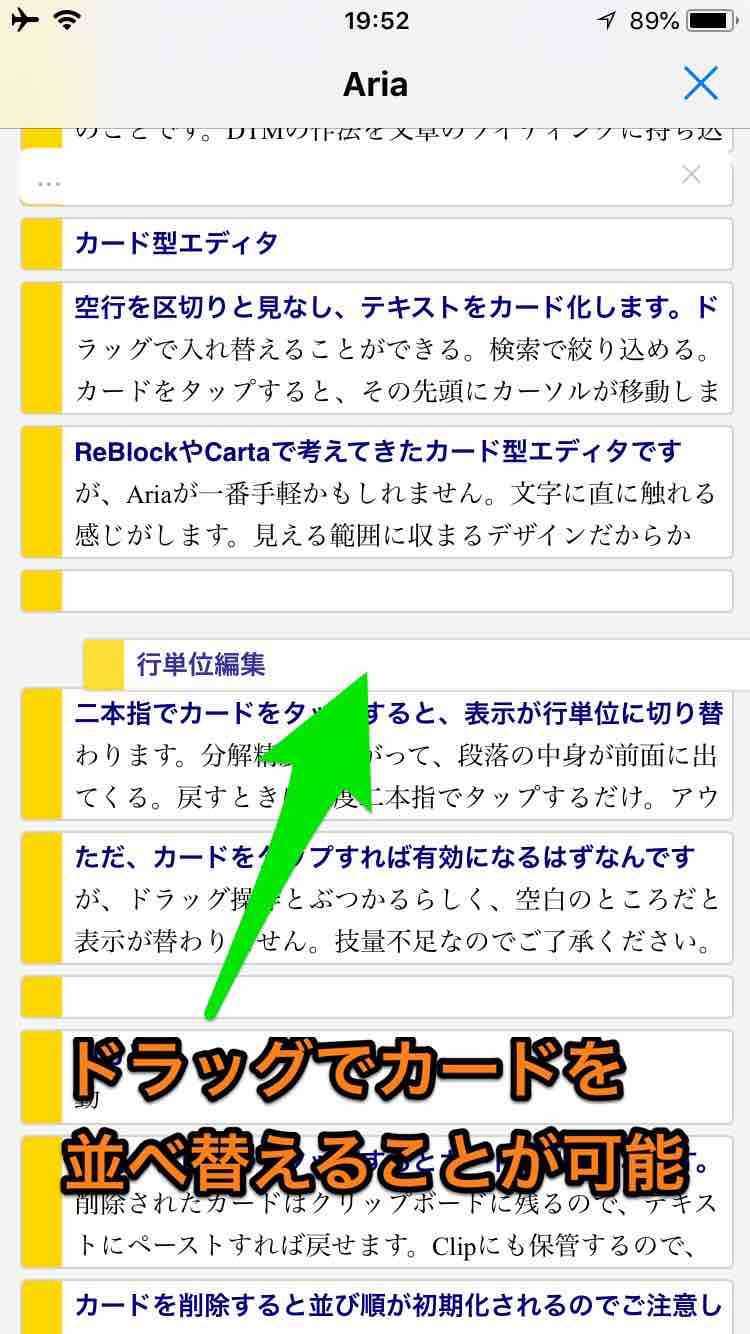
空行を区切りと見なし、テキストをカード化します。ドラッグで入れ替えることができる。検索で絞り込める。カードをタップすると、その先頭にカーソルが移動します。
起動時にTextwellが白紙の場合はNotesを立ち上げます。ローカルストレージにテキストを保管するシステムです。終了時にもNotesに保存するオプションを付けました。
ReBlockやCartaで考えてきたカード型エディタですが、Ariaが一番手軽かもしれません。文字に直に触れる感じがします。見える範囲に収まるデザインだからかな。
行単位編集

二本指でカードをタップすると、表示が行単位に切り替わります。分解精度が上がって、段落の中身が前面に出てくる。戻すときは再度二本指でタップするだけ。アウトライナーの展開/折りたたみと似た操作になります。床にカードをばらまいて束ね直すみたいな。
ただ、カードをタップすれば有効になるはずなんですが、ドラッグ操作とぶつかるらしく、空白のところだと表示が替わりません。技量不足なのでご了承ください。
追記: 2018/08/27行に空白が入ってしまう不具合を修正。
追記: 2018/08/28 Grid Layoutでタップ領域を拡大しました。
Clipと連動
Git2GoのおかげでiPhoneから簡単に更新できるようになりました。すると気になるところが出てきます。でも書き換えてしまうと、公開済みのアクションが不具合を起こすリスクが生じる。それは困るので、実...

左端の耳タブをタップするとカードが削除されます。削除されたカードはクリップボードに残るので、テキストにペーストすれば戻せます。Clipにも保管するので、いつでもClipアクションを起動して貼り付けることができます。うっかり消しても大丈夫。
カードを削除すると並び順が初期化されるのでご注意してください。検索欄右端の×印が配列を記録するので、カード削除の前にタップしておくことをおすすめします。
 Textwell 1.8.8
Textwell 1.8.8