時代の変わる音がする。
Remark
[ri-mahrk] Go to directly to project siteA simple, in-browser, Markdown-driven slideshow tool target...
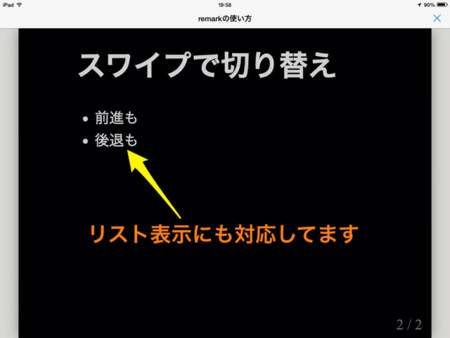
Githubで発見。普通のスライドショーに見えますよね。スワイプで前進/後退が出来ます。PowerPointみたい。でもこれ、Javascriptなのです。しかも元データをMarkdownで書けば、このスライド形式に変換される。「remark」という名のエンジン。
Textwell 1.2.2
分類: 仕事効率化,ユーティリティ
価格: \300 (Sociomedia)
使い方が簡単なのでTextwellに組み込んでみました。データの構造は、一行目がタイトル、二行目以降がスライドのソースになります。それだけ。
s="<style>body{font-size:32px;}.inverse{background:black;color:lightgray;}</style><title>"+T.line(1)+"</title><textarea id=source>\n"+T.lines(2)+"</textarea><script src=\"http://gnab.github.io/remark/downloads/remark-latest.min.js\" type=\"text/javascript\"></scr"+"ipt><script>slideshow = remark.create();</scr"+"ipt>"; document.write(s);
登録リンクはこちら→ http://tinyurl.com/kqj8qq5
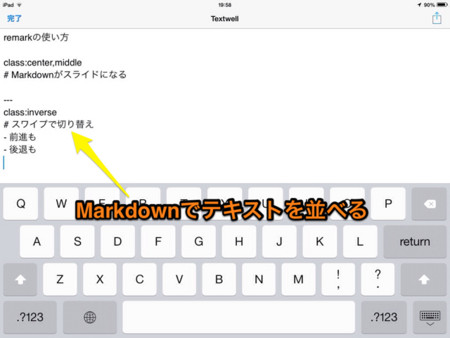
スライド内の表示にはMarkdownとHTMLタグが使えます。たとえば下記のように書いてから、このアクションを実行。スライド一枚分は「---」で区切ります。
remarkの使い方 class:center,middle # Markdownがスライドになる --- class:inverse # スワイプで切り替え - 前進も - 後退も
各スライドの一行目に「class:middle」と書くと中段表示。「class:center」で中央表示になる。「class:center,middle」という組み合わせも可能です。
classのカスタマイズ例として、styleにinverseを作ってみました。スライドに「class:inverse」と書くと、黒地に銀文字の表示に変わります。
Markdownでプレゼンテーションが出来る。大型ディスプレイにiPhone/iPadを繋ぐだけ。クラクラします。画像はネットにアップし、imgタグで読み込めば何とかなるかな。remark自体も進化中なので、もっと多彩な表現がこれから可能になりそう。面白い。

 Textwell 1.2.2
Textwell 1.2.2