夢が広がるWorkflowy。
上のリンクから入ってもらうと、僕もあなたも月500行が無料で使えるようになります。アウトライナーのような無限メモ Workflowy。触れば触るほど「うまく出来てるなあ」と感心する。Textwell連携がオススメですが、もちろんSafariで使うのが本筋です。
R-style » 『Stylish』でWorkflowyの見た目をカスタマイズした![]()
![]() あ〜、なるほどね〜、ぐらいに思いました。最初は。Chrome拡張『Stylish』でWEBアプリを自分のモノにする(mmkns)『Stylish』はFirefoxやOperaにもある人気の拡張機能で、...
あ〜、なるほどね〜、ぐらいに思いました。最初は。Chrome拡張『Stylish』でWEBアプリを自分のモノにする(mmkns)『Stylish』はFirefoxやOperaにもある人気の拡張機能で、...

そして、こんな記事がありました。パソコンのFirefoxを使うと、デザインをカスタマイズできる。なるほどなあ。いいなあ。カッチョいいよなー。そんなふうに、少年のような憧れの目でブログを読みながら、さて、似たようなことをiOSでもやってみたい。
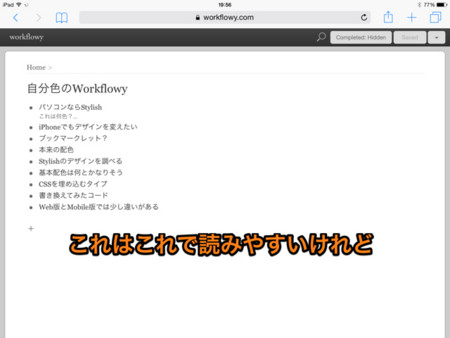
ブックマークレットを使えば行けるんじゃないか。そんな浅はかな望みを抱きながら、今週は何度も挫折を繰り返してました。表には見えないですけどね。ブックマークレット作りは試行錯誤の連続。Workflowyのデフォルトは上のような配色です。モノクローム。
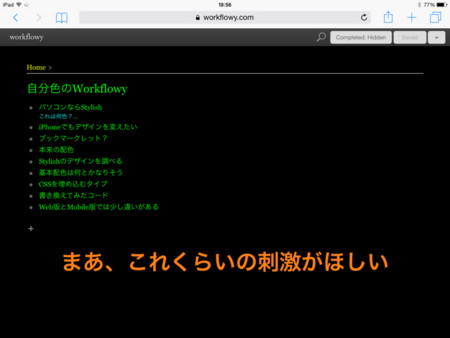
これをまず、お馴染みのターミナル風に。黒地にライムという、目に悪そうな配色がとても大好きです。見かけに反して、明度が低くなるから、ついつい愛してしまう。
javascript:(function(){style="#documentView{background:black;}.page{color:lime;background:black;border-radius:10px;}.notes>.content{color:aqua !important;} .parent>.name>.content{color:yellow;} .highlighted>.highlight{background:black;}.moving>.highlight{background:darkred;}.corner,.edge{display:none;}";document.body.appendChild(document.createElement("style")).innerHTML=style;})();
登録リンクはこちら→ http://tinyurl.com/pxy5hhl
あるいは、さり気なく色を混ぜてみる。愛らしさが漂いますね。
javascript:(function(){style="#documentView{background:black;}.page{color:black;background:white;border-radius:10px;}.notes>.content{color:blue !important;} .parent>.name>.content{color:darkred;} .highlighted>.highlight{background:white;}.moving>.highlight{background:gray;}.corner,.edge{display:none;}";document.body.appendChild(document.createElement("style")).innerHTML=style;})();
登録リンクはこちら→ http://tinyurl.com/l82uaxf
ソース中のstyle変数にCSSを書く方式です。colorやbackgroundを弄ると反映する部分を抜き出してみました。複雑なことがしたい場合は、下記サイトが参考になると思います。それぞれのページに「Show CSS」というボタンがあり、CSSの書き方が載っています。でも、モバイル向けだからか、Safariでは変化しないのもあります。試行錯誤でどうぞ。