scrape:こすり落とす。
紅葉の季節になりました
天気予報を見たり、台風情報を調べたり。ウェザーニュースにはお世話になっています。そして今は「紅葉チャンネル」。紅葉の色づき具合を教えてくれる。全国マップが染まっていく。赤く燃え燃え日本列島。これを通知センターで確認しようという話。
スクレイピング
Webサイトの一部を切り出すことを「スクレイピング」と呼びます。「変化しないもの」を保存するのがクリッピングだとすると、「変化する部分」を追いかけるのがスクレイピング。デスクトップに常時表示しておくもの。このNetSnipsもそういう用途です。
ただ、今までだとアプリを開くので「ブラウザのほうが早くない?」となり、活躍の場がなかった。でも通知センターに対応したら話は別です。いつでもチェックできる。
まずサイトを開きます

NetSnipsの画面を上へスワイプすると下辺にメニューが出ます。「+」でブラウザが開く。ここで目的のサイトを表示します。すでにSafariで開いている場合は、ブックマークレットでサイト情報を飛ばすことも出来ます。下記スクリプトをお使いください。
javascript:location="netsnips://add?url="+encodeURIComponent(location.href);
ページの一部を選ぶ

ハサミボタンで、切り取る範囲を指定します。ドラッグして場所を変えたり、選択範囲を広げたりできます。右下の「Add」をタップして採用。
通知センターに登録

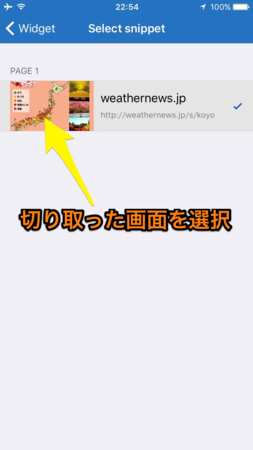
歯車ボタンから設定を入り、WidgetのSelected snippetを開きます。切り取った画面を選択。これで通知センターに表示できます。更新頻度も設定画面に。Widgetの一段目にある WIDGET AUTO-UPDATING のスライダーを動かすと、every 24 hours(一日ごと)から every minutes(一分ごと)まで、どのタイミングで再読み込みするか指定できます。
まとめ
これから冬になるんだよなあ。その前に秋を堪能しておかないと・・・。
まだ使い始めで、NetSnipsにどんな実力があるか推し量れません。応用が利くから、何を追いかけるべきか考えさせられる。Webの中で移ろいゆくもの。それは何だろう?

 NetSnips - Follow Web Pages 3.3
NetSnips - Follow Web Pages 3.3