iPhoneがWorkFlowy専用マシンになった。
1.5は画期的である
まさかのオフライン対応。しかも起動が一瞬になった。WorkFlowyが「ここ」にある手応え。HandyFlowyは、スクリプトで拡張できるテクスト・エディタであり、意識せずともデータがネット上に蓄積していきます。WorkFlowyの世界が大きく変わります。
新しい「スタイル」
パソコンで言うところの「Stylish」が可能になりました。ルック&フィールをカスタマイズ。CSSの知識があれば、誰でもWorkFlowyの見た目を改造できます。
handyflowy://import?name=スタイル名&style=スタイル定義
StyleMaker

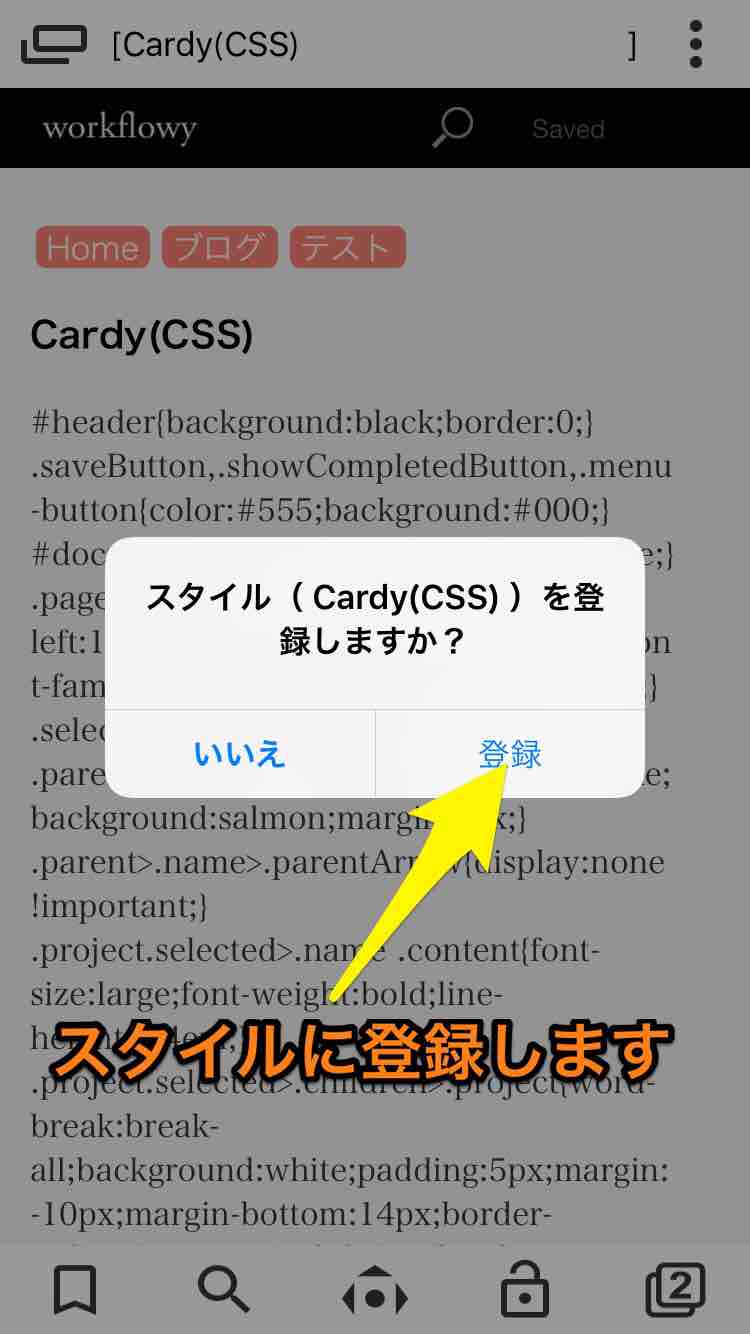
とはいえ、そのままCSSを書き込むのは骨が折れる。ノート部分にCSSを書けば、それをHandyFlowyの「スタイル」に登録するスクリプトを作ってみました。
p=pageContainer.querySelector(".selected.noted");
if(p){
name=p.querySelector(".content").innerText;
s=p.querySelector(".notes>.content").innerText;
url="handyflowy://import?name="+encodeURIComponent(name)+"&style="+encodeURIComponent(s);
open(url);
}else{
alert("No script in Note.");
};
登録リンクはこちら → http://tinyurl.com/ycsf7osd
TinyStyle
「スタイル」を公開する場合は、下記スクリプトをお使いください。書式はStyleMakerと同じで、スタイル名のトピックにノートを作り、そこにCSS定義文を書いておく。TinyStyle を実行するとSafariが起動し、インポート用のtinyurl.comアドレスを生成します。
登録リンクはこちら → http://tinyurl.com/y9ckrd59
スタイル用Cardy
叩いて中身を調べたらしい。CardyはWorkFlowy向けに開発したカード・スタイルです。WorkFlowyを情報カードのようなスタイルで扱う。iPhoneの狭い画面でも見やすくなるように考慮しまし...

例題として「スタイル」用のCardyを作ってみました。従来よりカード間の隙間を詰めたことで、「大人の文房具」な雰囲気が漂っています。CSSを「スタイル」に置く利点は、タップによって適用の有無が行えること。他のスタイルに一瞬で切り替わります。
登録リンクはこちら → http://tinyurl.com/ycz4ttel
まとめ
スタイルを切り替えると、アウトラインに新しい切り口が見つかる。これは種類が増えてほしいですね。Stylishからの移殖もどーんと行われるとうれしいかな。
 HandyFlowy 1.5
HandyFlowy 1.5