重力の束縛を断つ。
参考にしました
Scrapbox2017.08.18日付をタップすると展開します。テキストをサクサク選択できるようになりました。片方の指を固定してもう片方だけ動かすことで選択範囲の微調整もできます。いつも記事を公開す...

これはユーザースクリプトの豪華版です。Androidでも使えるし、テクストの選択もできる。どうやっているかというと、dispatchEventでキー入力を発火しているんですね。なるほど、こういう回避法があったか。ありがとうございます。とても勉強になります。
ページ削除と合体
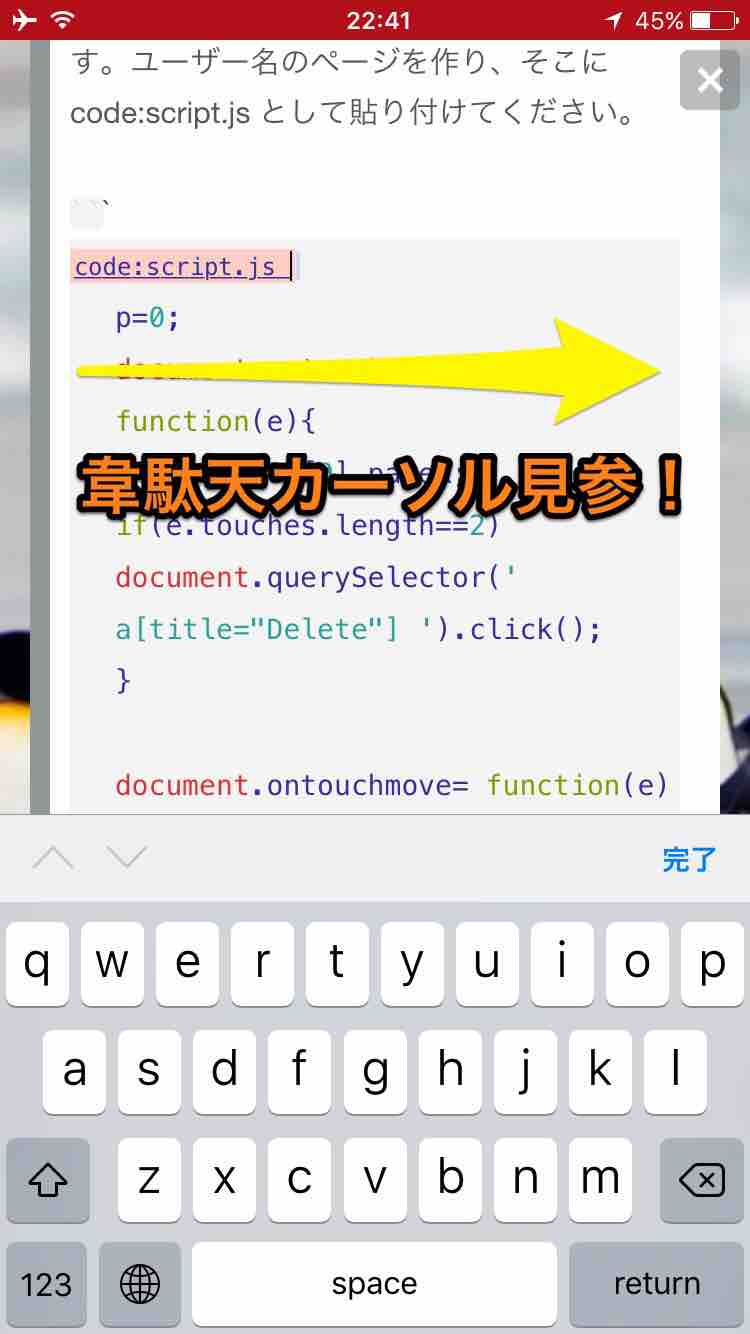
いろいろあるうち、カーソル移動だけ取り込みました。二本指スワイプはページ削除になります。一本指だとスライドカーソル。そういう組み合わせです。ユーザー名のページを作り、そこに code:script.js として貼り付けてください。
code:script.js
p=0;
document.ontouchstart= function(e){
p=e.touches[0].pageX;
if(e.touches.length==2) document.querySelector(' a[title="Delete"] ').click();
}
document.ontouchmove= function(e){
x=e.touches[0].pageX;
if(x-p>4){pressKey(39);p=x;}
if(p-x>4){pressKey(37);p=x;}
}
function pressKey( code ){
k = document.createEvent("Event");
k.initEvent( "keydown" ,true,true);
k.keyCode = code;
document.getElementById( "text-input" ).dispatchEvent(k);
}
使い方

すでに書いた通り。左右に画面を撫でるとカーソルが走る。TextwellやHandyFlowyのような自由空間。カーソルが駆け回るだけで、書く文章にリズムが生まれてきます。
まとめ
範囲選択もないし、スクロールはぎこちない。カーソルが動けばそれで十分、とは行きません。それで、参考サイトではいろんなギミックを放り込んでいます。
ただ個人的にはTextwell越しに使うので、過大な要求はしません。簡便なスクリプトでスライドカーソルになれば、とても満足。やっとiPhoneも戦力にできる。