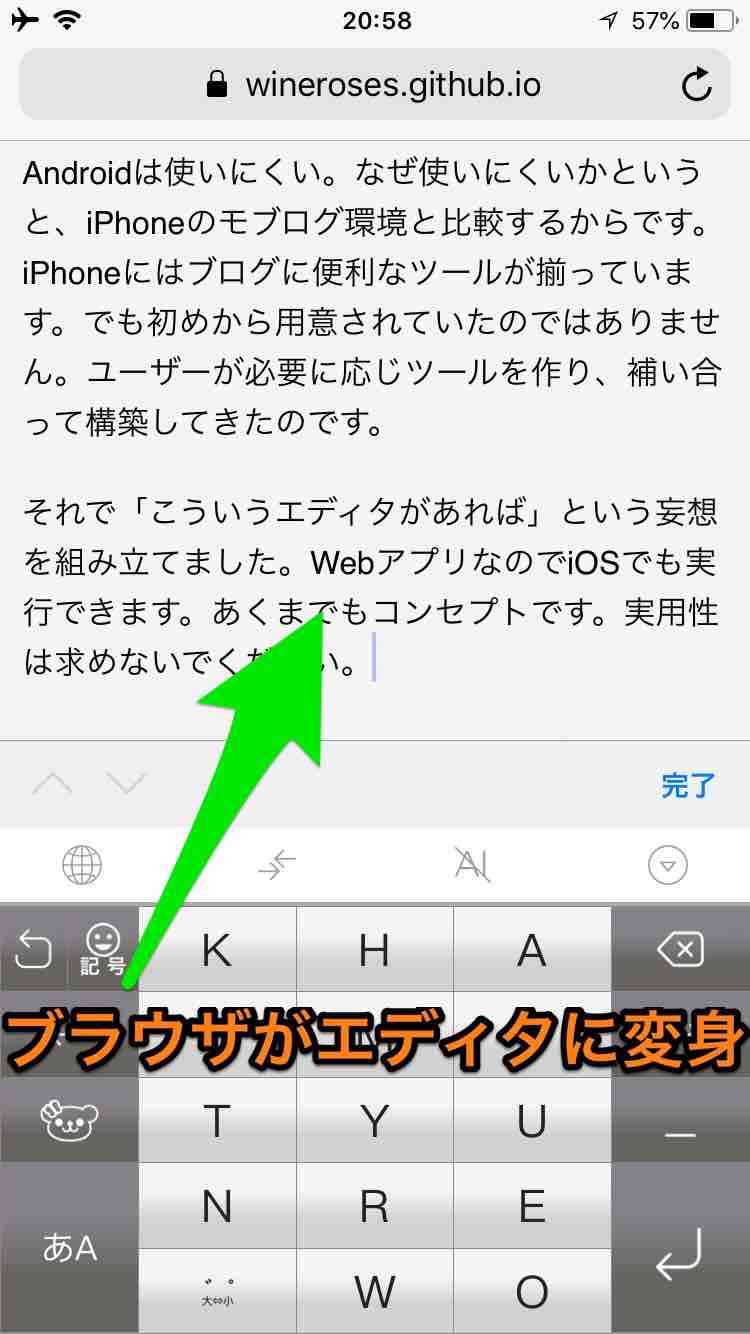
Androidは使いにくい。なぜ使いにくいかというと、iPhoneのモブログ環境と比較するからです。iPhoneには便利なツールが揃っています。でも初めから用意されていたのではありません。ユーザーが必要に応じツールを作り、補い合って構築してきたのです。
それで「こういうエディタがあれば」という妄想を組み立ててみました。WebアプリなのでiPhoneでも実行できます。あくまでもコンセプトです。実用性は求めないでください。
FirePad
GitHub is home to over 28 million developers working together to host and review code, manage projec...

GitHubに置いてみました。下記アドレスを開けばエディタです。スライドカーソルで自動保存付き。ローカルストレージなのでデータがネットに漏れることはありません。
https://wineroses.github.io/fire/pad.html
テキスト追記

pad.htmlのあとに?を付けテキストを置くと追記になります。URLエンコードが条件。つまり下記ブックマークレットを実行すると、FirePadにリンクを生成します。
javascript: s="["+document.title +"]("+ location.href +")\n"; location="https://wineroses.github.io/fire/pad.html?"+encodeURIComponent(s);Markdownプレビュー

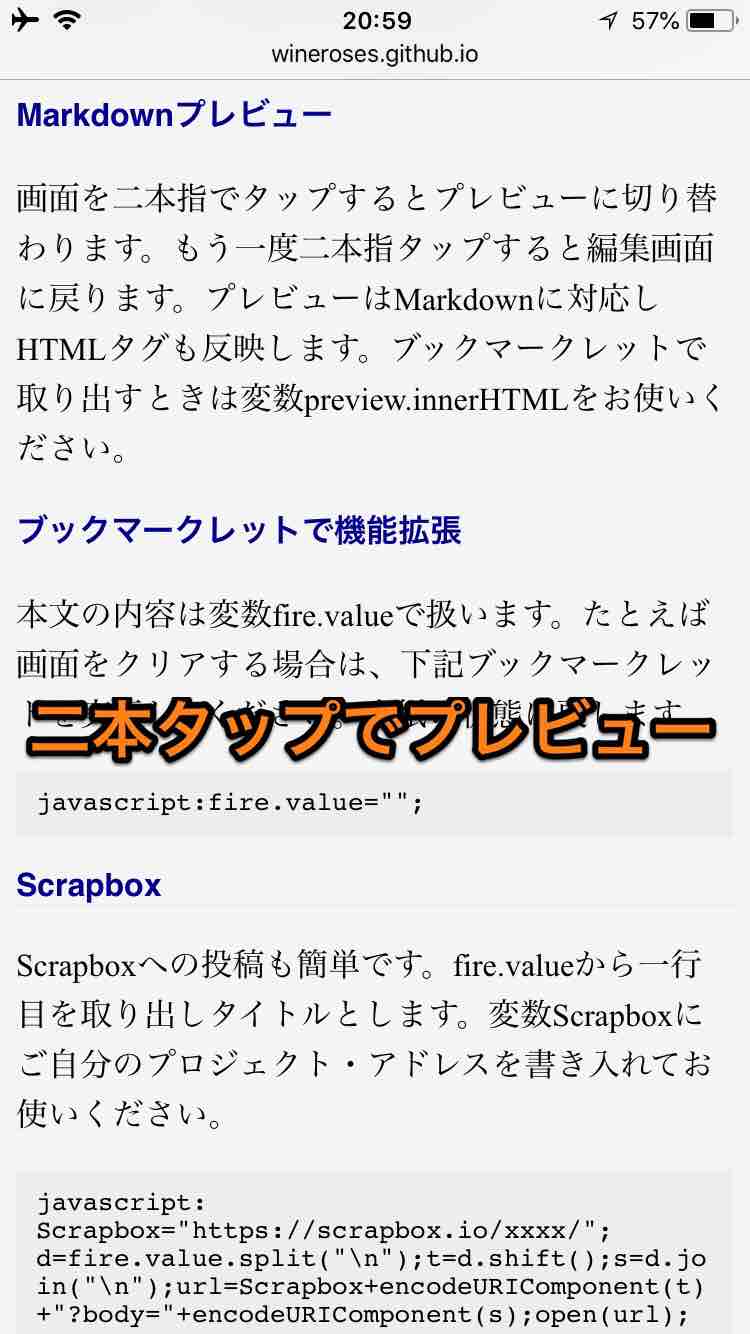
画面を二本指でタップするとプレビューに切り替わります。もう一度二本タップすると編集画面に戻ります。プレビューはMarkdownに対応します。ブックマークレットでHTMLタグを取り出すときは、変数preview.innerHTMLをお使いください。
ブックマークレットで機能拡張
本文の内容は変数fire.valueで扱います。たとえば画面をクリアする場合は、下記ブックマークレットを実行してください。白紙の状態に戻します。javascript:fire.value="";Scrapbox
Scrapboxへの投稿も簡単です。fire.valueから一行目を取り出しタイトルとします。変数Scrapboxにご自分のプロジェクト・アドレスを書き入れてお使いください。javascript: Scrapbox="https://scrapbox.io/xxxx/"; d=fire.value.split("\n");t=d.shift();s=d.join("\n");url=Scrapbox+encodeURIComponent(t)+"?body="+encodeURIComponent(s);open(url);Undo
編集の取り消しは、ブラウザによっては下記スクリプトが有効です。javascript:document.execCommand("undo");スタイル・カスタマイズ

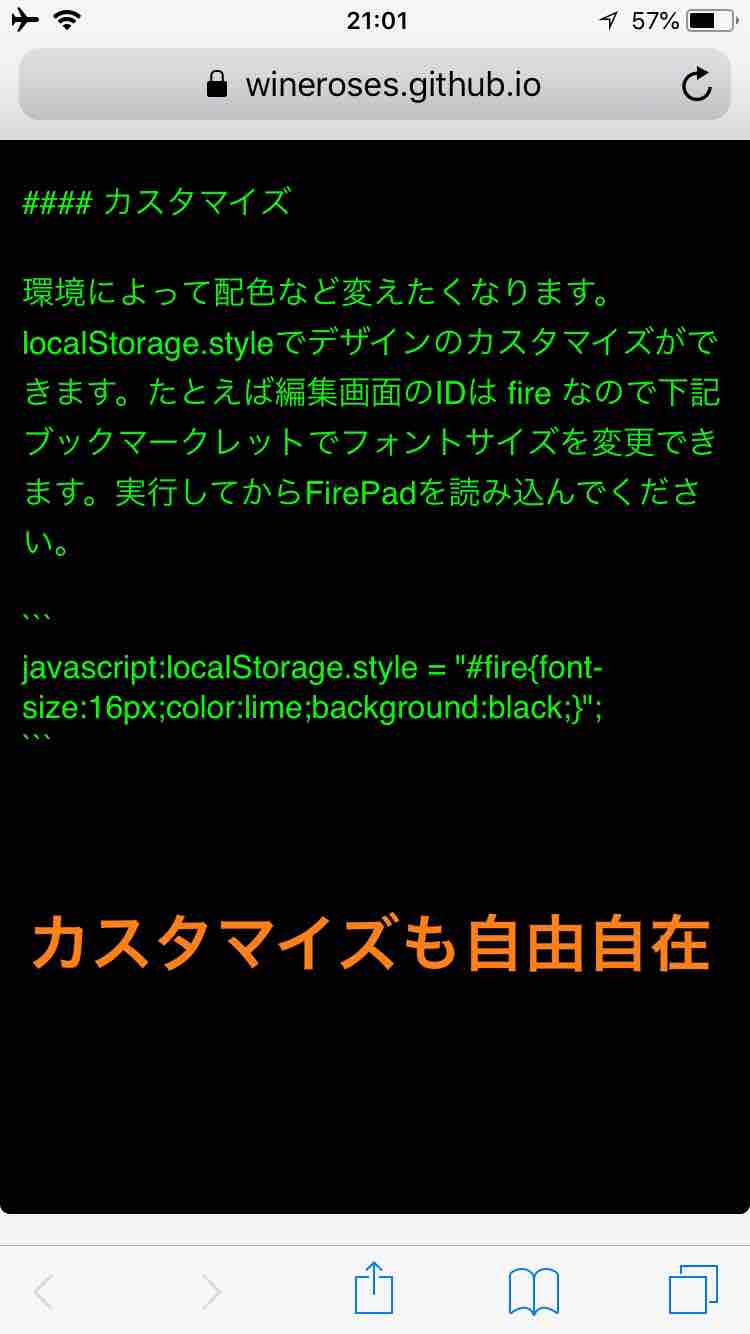
環境によって配色など変えたくなります。localStorage.styleでデザインのカスタマイズができます。たとえば編集画面のIDは fire なので下記ブックマークレットでフォントサイズを変更できます。CSSでスタイルを上書き。実行してからFirePadを読み込んでください。
javascript:localStorage.style = "#fire{font-size:16px;}";まとめ
プライム会員になって、Kindle読み放題、ジャズ聴き放題となりました。Fireは画期的です。田舎だと手に入らない専門書やCDが瞬時に届けられる。古典的なアルバムなら無料でダウンロードできます。プライ...

デジタル文房具の基本はテキスト・エディタ。文章を書くツール。こだわりつつ、普遍性を求めてしまう。そういうシロモノなので好き勝手やってみました。
よく考えると定期的に同じことをしてますね。DarkRoomやらLeoやら組んできて今回はFirePad。反復のうちにコンセプトが整理されたように思います。KindleFireはOperaを推奨。ローカルのHTMLファイルをWebアプリとして扱えるので、理想的な環境と思ったり。