もしMarkdownで書くのなら
TextwellもMarkdownが使えますが、いかんせん、外部のパーサーを使います。オフラインだとプレビューできない。気軽にメモしておく環境が他にほしい。そんなとき、Letterspaceの出番です。本当の有用さはシンプルな見かけをしている。
スワイプバーが進化した

Letterspaceの新しいバージョンでは、キーボードの上に着くスワイプバーが変わりました。Markdown用の記号が3つ並びます。これが文脈によって変化し、文頭なら見出し用かリスト用のマーク、文中なら強調用とタグ用のマークになります。引用符号は、改行するごとに先頭に追加。スペースでインデントすると、その次の行も同じインデントになるので、コードを書くときも便利です。でもインライン・コード用も欲しかったかな。
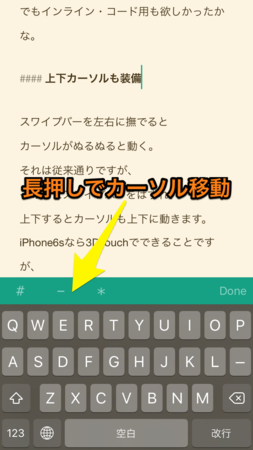
上下カーソルも装備

スワイプバーを左右に撫でるとカーソルがぬるぬる動く。それは従来通りですが、そのままスワイプバーをはずれ、上下するとカーソルも上下に動きます。iPhone6sなら3DTouchでできることですが、他のiPhoneでも同じことができるわけです。
Markdownプレビューもスワイプ

共有シートからプレビューする必要はありません。右のエッジ・スワイプでプレビューです。すぐに確認できる。改行は空白入りで連結するタイプなので、下書きでは注意してください。ここがMarkdownの困った仕様なんだよなあ。英語だと、確かに空白を入れないと2つの語句が接着してしまうからなんだけど、日本語でこの機能はお節介でしかない。
結局共有シートを開いて、Open inからTextwellに転送して仕上げになる。
まとめ
ちなみに左エッジ・スワイプでは即保存し、ノート一覧に切り替わります。こういうのはエディタに不可欠だなあ。Textwellでもヒストリーを出してほしい。
Spotlightにも対応し、ホーム画面からLetterspaceの全文検索が出来ます。iPadのSplitViewにも対応している。なるほど、iOS9になってエディタが装備すべき機能が増えてますね。これをゴチャゴチャさせないには、新規参入のエディタのほうが有利。
 Letterspace – Swipe. Edit. Note. 1.7.0
Letterspace – Swipe. Edit. Note. 1.7.0