よく分かってないですが。
flowchart.jsというのがあって
結構古くからの老舗だったりする。流れ順をテキストで書くと図にしてくれる。そういう「フローチャート系」のライブラリ。実装が簡単なのでTextwellに組み込んでみました。
Import Textwell ActionFlowchart
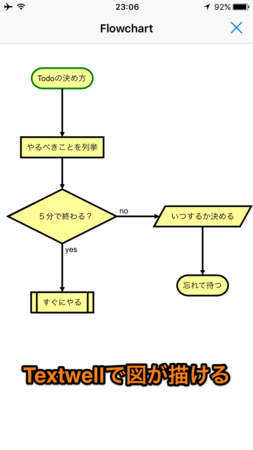
完成図

スクリプトを書いてアクションを実行すると、流れ図が表示されます。拡大しても美しい。SVG形式はアドビのイラストレーターで使われる書式で、HTMLのようなマークアップ言語で書かれています。このSVGタグをTextwellを読み込み、再利用できるようにします。
スクリプトの書き方
1=>start: Todoの決め方
2=>end: 忘れて待つ
3=>operation: やるべきことを列挙
4=>condition: 5分で終わる?
5=>subroutine: すぐにやる
6=>inputoutput: いつするか決める
1->3->4
4(yes)->5
4(no)->6->2
上記のように書きます。前半がアイテムの定義で、後半が流れ図の順番。
アイテムの定義
1=>start: Todoの決め方
「1」がアイテムの名前です。英数字が使えます。だから別に「1」としなくても良くて「begin」でも「st」でも構いません。「=>start」がアイテムの性質。「アイテム1はstart型である」という定義になります。start型はフローチャートの始まりで楕円パーツ。「: Todoの決め方」はパーツ内のテキストです。この一行で「start型の楕円に『Todoの決め方』と書く」を意味します。
流れ図の順番
1->3->4
「->」を使って、アイテムを繋げます。「1->3」と書けば、「アイテム1からアイテム3に矢印を引く」を意味します。少し特殊なのはcondition型のアイテムで、条件分岐を表す。「4(yes)->5」は「アイテム4がyesならアイテム5へ」。反対に「no」の場合は「4(no)->5」と書きます。
覚えることはこれだけ
あとはアイテムの数だけ定義を用意し、それを「->」で繋ぐことになります。とてもシンプルですが、物事のやる順序を示す手段としてフローチャートは使いやすい。作成した図を電源ボタンとホームボタンの同時押しでスクリーンショットに撮り、それを貼り付ければ説明しやすいんじゃないかと思います。単純なルールなので、ぜひ試してみてください。

 Textwell 1.4.1
Textwell 1.4.1