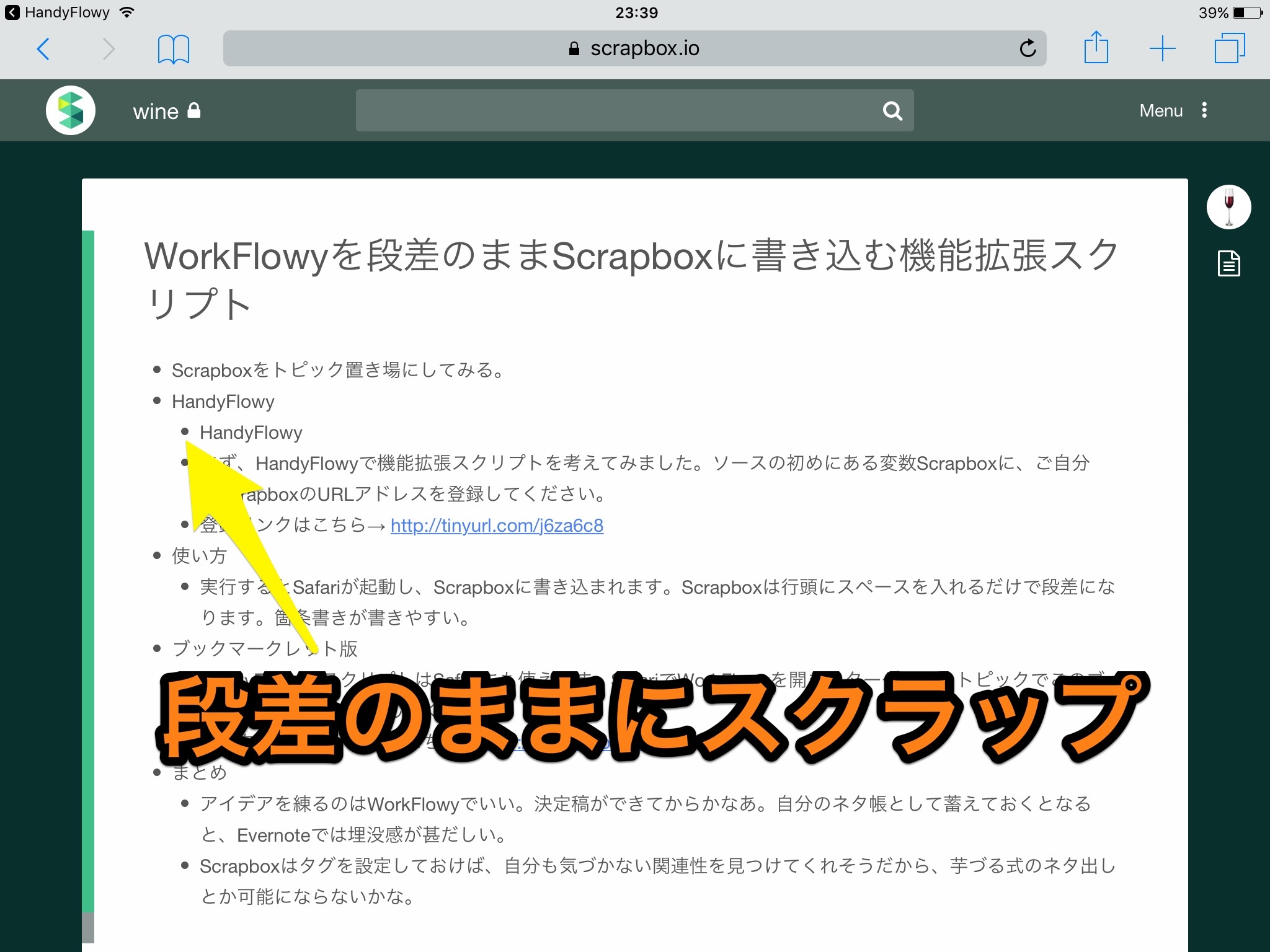
Scrapboxをトピック置き場にしてみる。
HandyFlowy
まず、HandyFlowyで機能拡張スクリプトを考えてみました。ソースの初めにある変数Scrapboxに、ご自分のScrapboxのURLアドレスを登録してください。
// ご自分のScrapboxアドレスをお書きください。
Scrapbox="https://scrapbox.io/HOME/";
// スクリプト本体
d=0;
p=selectOnActivePage(".selected").getProject();
s=child(p);
title=s.split("\n")[0];
body=s.substr(title.length+1);
url=Scrapbox+encodeURIComponent(title)+"?body="+encodeURIComponent(body);
open(url);
function child(x){
d++;
var a=x.getName().text()+"\n";
var b=x.getNotes().text();
if (b.trim().length>0) a+= "-- Note Start --\n"+b+"-- Note End --\n";
var c=x.getVisibleChildren();
for(var i=0;i<c.length;i++){
for(var j=0;j<d;j++) a+=" ";
a+=child(c.eq(i));
}
d--;
return a;
}
登録リンクはこちら→ http://tinyurl.com/j6za6c8
使い方

実行するとSafariが起動し、Scrapboxに書き込まれます。Scrapboxは行頭にスペースを入れるだけで段差になります。箇条書きが書きやすい。
ブックマークレット版
HandyFlowyのスクリプトはSafariにも使えます。SafariでWorkFlowyを開き、ターゲットのトピックでこのブックマークレットを実行してください。もちろん、変数Scrapboxがご自分のURLアドレスになるよう書き換えることをお忘れなく。
ブックマークレット版はこちら→ http://tinyurl.com/jst5z84
まとめ
アイデアを練るのはWorkFlowyでいい。決定稿ができてからかなあ。自分のネタ帳として蓄えておくとなると、Evernoteでは埋没感が甚だしい。
Scrapboxはタグを設定しておけば、自分も気づかない関連性を見つけてくれそうだから、芋づる式のネタ出しとか可能にならないかな。
 HandyFlowy 1.4.2
HandyFlowy 1.4.2