Textwellで使ったPagesネタを純正メモでもやってみます。
Pages
Pagesはアップル純正のワープロ・アプリです。4月18日からiOS版もMac版も無料になりました。使いやすいインターフェースに、WordやePubをサポートした出力形式。職場でMacを使っているなら、Pagesでプリントアウトするのが定石でしょう。まあ、綺麗な仕上がりになるので、試しで使ってみてください。惚れ込みますよ。
Workflow
そうは言っても、文章の下書きはエディタを使ったほうが楽です。装飾に凝れない分、書くことに集中できる。フォントや配色にこだわり出すと、それだけで時間は過ぎてしまいますからね。そういうのは締め切り直前の、時間がない隙間でやったほうが良いんです。物理的な区切りがあれば、たとえ中途半端であっても諦めがつきます。
さて、今回は「純正メモの潜在力」がテーマなので、下書きもメモ・アプリを使います。メモに原稿を書いていく。ただひたすら自分自身をタイピングマシンへと進化させる。湧いてくる言葉を、湧いてくるままに打ち込んでいきます。仕上げは後でいい。文章の切り貼りも後回しにする。「物書きの神様」に降霊していただいて、それを自動筆記します。
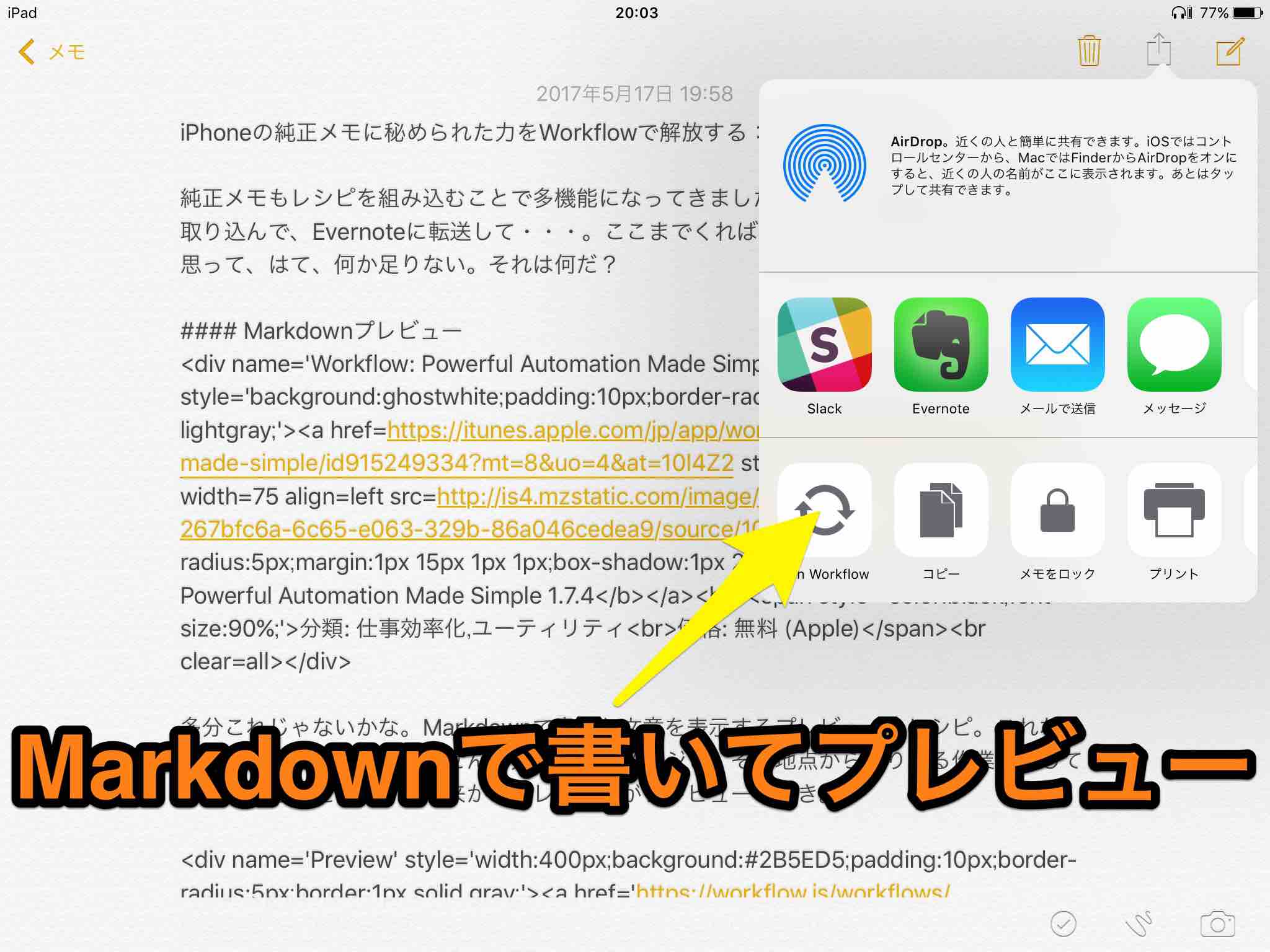
純正メモからPagesに転送

純正メモの共有シートからPagesレシピを呼び出すと、Pagesに新しい用紙が作られ、そこにテクストが転写されます。見出しのスタイルを適用したり、カメラロールから写真を貼ったりすれば出来上がり。あるいは、かっこいいテンプレートに貼り付けてみましょう。スタイルが適用されて、手を加えなくても完成品っぽく変身します。
Pagesから純正メモに戻す

反対方向は「その2」で使ったMemoレシピが使えます。Pagesで「コピーを送信」を選び、「RTF」から「Run Workflow」。これで純正メモに転送。Markdown化できるかな、と思ったけど、結局本文を抜き出すほうが使い勝手が良かったので標準形式です。
PagesとDropboxの連携

Pagesは出力先にDropboxが使えます。「コピーを送信」から保存形式を選び「Dropboxで読み込む」を選択してください。Wordのdocxにも変換できます。
反対に、Wordファイルを開くこともできます。Dropboxアプリで対象のファイルを開き、「エクスポート」から「別のアプリで開く」でPagesを選択すればOK。ただし、Dropboxがフォントを理解できないことがあり、表示が崩れるけど。これが悲しい。
まとめ
まだまだ、書類の提出をWordで求められる場面が日常ではある。そんなときWordで直接文章を作ったりしません。まずエディタで下書きし、Pagesでレイアウトを整え、それからWord形式に変換するのが効率的。適材適所がモバイル・ライティングでの心得。
とくにiPhoneは画面が狭いから、ワープロ・アプリで文章を推敲するのは難しい。そこは純正メモを使ったほうがいいと思います。最後まで読ませてナンボのものですから。
 Pages 3.1.1
Pages 3.1.1 Workflow: Powerful Automation Made Simple 1.7.3
Workflow: Powerful Automation Made Simple 1.7.3


 MemoFlowy 1.8.1
MemoFlowy 1.8.1

 HandyFlowy 1.4.2
HandyFlowy 1.4.2

 Workflow: Powerful Automation Made Simple 1.7.4
Workflow: Powerful Automation Made Simple 1.7.4

 Textwell 1.7.1
Textwell 1.7.1



 Feedly - Get Smarter 37.1
Feedly - Get Smarter 37.1







 Calendars by Readdle - カレンダー 同期、タスク管理もできる 5.10.5
Calendars by Readdle - カレンダー 同期、タスク管理もできる 5.10.5 Documents 6 - PDFリーダーとブラウザ搭載のクラウド対応ファイルマネージャ 6.0
Documents 6 - PDFリーダーとブラウザ搭載のクラウド対応ファイルマネージャ 6.0



 Kindle: メモとハイライト
Kindle: メモとハイライト

 Kindle:人気の小説やマンガ、雑誌が読める電子書籍リーダー 5.11
Kindle:人気の小説やマンガ、雑誌が読める電子書籍リーダー 5.11 HandyFlowy 1.5
HandyFlowy 1.5















 ライフログがサクサク書ける - todayee text 1.5.3
ライフログがサクサク書ける - todayee text 1.5.3

