KindleFireにアプリを入れると、その紹介カードの作成も必要になります。ブログにリンクを載せるカード。でもAmazonアプリストアはiPadで入れないんですよ。困りましたね。
APKPure
APKPureを使えば紹介はできる。Kindleユーザーではなく、他のAndroidユーザーにも参考にしてもらえるし一石二鳥。そう考えてアクションにしてみました。下書きはKindleでしても、ブログへの投稿はTextwellを経由するし、そのときリンクを付ければいい。
使い方

カーソル行を対象にAPKPureでアプリを検索します。対象のアプリのページで内蔵ブラウザを閉じると、その紹介カードがTextwellに貼り込まれる仕組みです。
カードのカスタマイズ
デフォルトは上記のようになります。配色等の変更がしたい場合は、ソース内の変数Cardをカスタマイズしてください。アプリ情報としては、タイトルとURLアドレス、アイコンのアドレスの3つを取得しています。それぞれ ${title}、${url}、${icon} となってます。
MemoFlowy

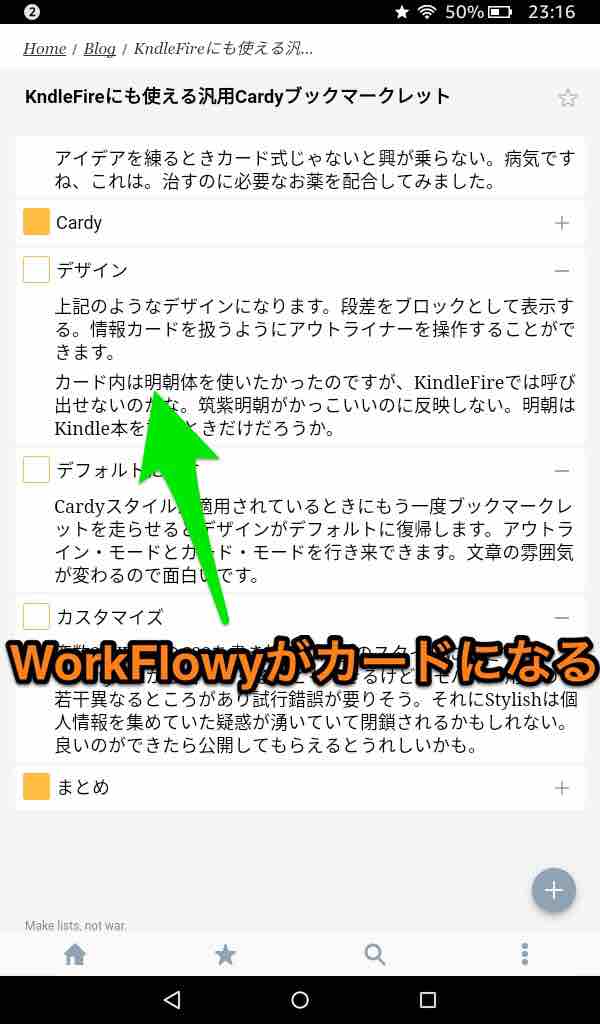
昨日AmazonアプリストアのMemoFlowyがアップデートしました。新しいWorkFlowyのデザインに合わせたバージョンになっています。Kindleの活用幅が広がります。
ただし、トピックのスワイプで誤動作を起こすようです。スライドカーソルとバッティングするのでしょうか。トピックの削除はツールバーから行えるので、使う分には大丈夫。また、Amazonでは課金できないのでEvernoteへの同時送信はできません。仕方ないけれど。
触って気づいたのですが、MemoFlowyはAndroid版でも、URLスキームでのテクスト転送に対応してますね。WorkFlowyを超えた使い方への第一歩に出来るんじゃないだろうか。
まとめ
KindleFireで下書きしてiPadで清書する。その流れが出来そうです。Kindleもまた、執筆ツールとして進化しています。単なるAmazonブラウザではないと分かってきました。
電車で座りながら文章を書くとき、7インチはちょうど良いサイズに思います。大きすぎず、小さすぎない。デジタル文房具として、まず形として最適に思います。
 Textwell 1.8.7
Textwell 1.8.7








 Fire 7
Fire 7 








 flick(フリック) 5.4.1
flick(フリック) 5.4.1




 Gboard 1.27.0
Gboard 1.27.0


















 MemoFlowy 1.8.3
MemoFlowy 1.8.3



 Firefox Focus: プライバシーブラウザー 4.1
Firefox Focus: プライバシーブラウザー 4.1


 Brave Browser: Fast AdBlocker 1.6.2
Brave Browser: Fast AdBlocker 1.6.2




 『スッタニパータ』と大乗への道
『スッタニパータ』と大乗への道



 瞬間日記
瞬間日記