他の文章を参照しながら書き綴るときに。
DraftPadを使っていると「こんなこと出来たら」と思い浮かぶことがある。たとえば、何か文章を書いているとき別の用件を思い出し、そちらもタイプする必要が生じたとき。すぐ終わらない場合、履歴で切り替えるのは面倒だし、間違ったバージョンを気づかず読み込むかも知れない。あるいは、すでにある文章を参照しながら、それを基に文章を作るとき。「DraftPadに二画面モードがあれば」と思ってしまう。
下記アシストを使うと、編集している文章を交互に入れ替えることが出来ます。
draftpad://self/web?url=https://dl.dropbox.com/u/56343898/switch.html&whole=<@@>&loc=<#LOC>&len=<#LEN>
登録リンクはこちら→ http://tinyurl.com/cmgnbcn
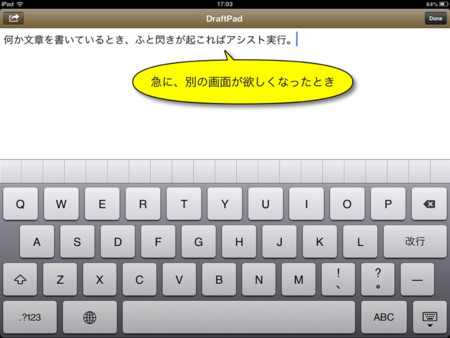
何か文章を書いているとき、ふと閃けばアシスト実行。
すると「別の画面」が出てくる。こちらにも文章を打てる。
もう一度アシストを呼び出すと、最初の画面に戻り、続きに取り掛かることが出来る。もう一度アシストを呼ぶと「別の画面」が出る。もう一度で「最初の画面」。そんなふうに、二つの編集画面を入れ違いに出せるようになります。
【仕組み編】

下の方に追記がありますここまでで、WebDelegate アプリの開発に必要な情報はたぶんすべて網羅できたはず。筋金入りの JavaScripter 達はもうさっそく新しい Assist の構想を練り...
DraftPad Hacksのアシスト「Sugar」を使いました。アシストを書くためのアシスト。必要な構文はすべて用意されていて、メインのスクリプトを書けば終わり。
text=window.localStorage["text"]; window.localStorage["text"]=arg.whole; loc=localStorage["loc"]; window.localStorage["loc"]=arg.loc; len=window.localStorage["len"]; window.localStorage["len"]=arg.len; if(text==null) text=""; draftpad.replace(text,loc,len);
書いたスクリプトはこれだけ。localStorage です。DraftPad 内に記録する仕組み。localStorage は外部サイトにアクセスしないと有効にならないので、switch.html と名付けDropboxのPublicフォルダに置きました。Dropbox側には痕跡が残らない安心設計。
しかし、このアシストは便利。この記事を書いているときも、スクリーンショットや短縮URLを作成する際、一時退避に使いました。iPadのディスクに保存するタイプなので、裏に回したテキストは半永久的に残ります。Dropbox側が作業用のアカウントなので、仕組みを理解された方はご自分のDropboxにswitch.htmlを置かれることをお奨めします。
 DraftPad 1.6.2
DraftPad 1.6.2